谷歌浏览器 chrome vue 调试插件 vue-devtools chrome(谷歌浏览器)vue代码调试插件, 已打包。解压后,通过chrome扩展程序加载即可使用。 使用方法: 1、chrome浏览器输入地址“chrome://extensions/”进入扩展...
”c chr chrome debugger fo for hr od om OR react rom 插件 方法 源码 调试 谷歌浏览器“ 的搜索结果
谷歌浏览器vue3调试工具
标签: vue3插件
谷歌浏览器vue3调试工具,从官网上下载源码编译完的文件,可直接解压拖到浏览器插件直接安装
编写谷歌浏览器插件入门
标签: 浏览器插件
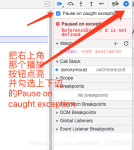
谷歌浏览器刷新项目页面时, 页面自动进入了调试模式, 解决方法如下关闭自动调试方法: 1.打开控制台; 2.点击souses; 3.找到调试区的 XHR/fetchBreakpoints,展开; 4.去掉"Any XHR or fetch"的勾选; 5.把调试...
下载解压后,查看readme.txt,运行例子
F12无法正常 console.log 输出日志,统一在vue.js 下输出定位不到源代码,在代码中写debugger也无法进入断点。2、设置-忽略列表-启用忽略清单(升级120版本后,默认启用的)3、关闭启用忽略清单,再次尝试就可以了。...
因为上周一直在前段页面找一个东西,中间用到了谷歌浏览器的调试,来大概总结一下。 Element标签:该标签使用来查看页面的HTML标签元素的,能够也就是查看源码,我们可以看到布局,可以看到用到的样式,还有用到...
最新版本谷歌浏览器进行了自动设置关闭那个功能,要自己去设置。代码行数出来,问题解决。
一 断点调试: Element标签:该标签使用来查看页面的HTML标签元素的,能够也就是查看源码,我们可以看到布局,可以看到用到的样式,还有用到的链接等等。 点击source标签有三个模块: 第一个:是来选择资源的,当...
谷歌浏览器可以断点调试JS函数 方法如下: F12,进入浏览器调试页面 点击sources 找到要调试的JS 正常情况下,点击数字行就可以设置断点了 但是我的死活点击没反应,这时候可以尝试格式化下代码 ...
谷歌浏览器插件自动点击程序
标签: 谷歌插件
最近有个功能是需要点击页面上的按钮,来刷数据,但是我...谷歌插件基本结构: 新建主文件:manifest.json { "name": "定时刷新", "version": "0.5", "manifest_version": 2, "description": "定时诊断",
在调试<source>的左下方有一个{}图标,提示“pretty print”,点击,chrome就会另外打开一个:formatted的文件,在里面就可以调试了。
推荐 10 款我自己珍藏的 Chrome 浏览器插件
文章目录前端程序调试方法总结--初级版前端程序调试方法总结--高级版快捷键大全Console()Debugger(调试面板)Text Editor(文本编辑器)All Panels(所有面板)Style Pane(风格面板)Timeline Panel(时间轴面板)总结比较...
谷歌浏览器安卓版源码项目 本项目是世界级的安卓架构 理清本项目业务逻辑完全可以胜任国内一线公司工程师 本项目会长期跟进并升级谷歌浏览器内核版本,欢迎star
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地